-
[React] React와 Node 연결WEB/ReactJS 2022. 10. 12. 20:56
1. React 프로젝트 만들기
- cmd 창에서 실행
npx create-react-app frontend- 최상위 폴더에 생성된 React 폴더 넣기
- VSC에서 최상위 폴더를 열기
2. package.json 생성
- 터미널에서 package.json 파일 생성 명령어 입력
npm init3. express 설치
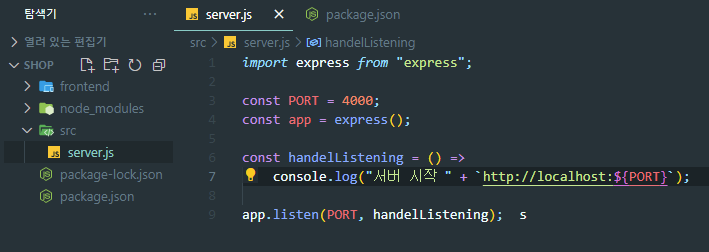
npm i express4. src 폴더 생성 후 server.js 파일 생성

5-1. nodemon 설치
- 서버에 변동사항이 있을 때마다 자동으로 서버 재부팅 실행
npm i nodemon5-2. babel 설치
- 최신문법을 사용하더라도 서버가 해당 코드를 인식할 수 있도록 해주는 패키지
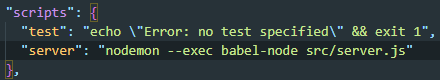
npm i @babel/preset-env @babel/core @babel/node5-3. package.json 내 scripts 수정

nodemon --exec babel-node src/server.js5-4. concurrently
- React 서버와 Node 서버를 동시에 실행시켜주는 패키지
npm i -D concurrently
package.json에 다음과 같은 코드가 생성됨 - package.json 파일 수정

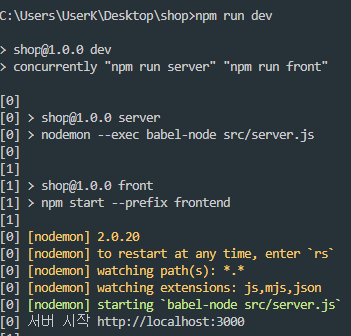
- 실행: npm run dev
- 다음과 같은 오류가 발생한는 경우

- "type": "module", 추가

6. 실행

React와 Node가 동시에 실행되는 것을 볼 수 있음 728x90'WEB > ReactJS' 카테고리의 다른 글
[React] React Router (0) 2023.06.28 [React] 리액트 styled-components (0) 2023.06.26 [React] 리액트 프로젝트 시작하기 (0) 2022.10.10