WEB/NodeJS
[Node.js] Pug partials
다콩잉
2022. 9. 17. 19:44
Pug의 큰 부분을 나누어 partial로 관리하는 방법에 대해 알아보자
test.pug
- 다음 코드는 pug를 partial로 관리하지 않았을 때 코드
doctype html
html(lang="ko")
head
meta(charset="UTF-8")
meta(http-equiv="X-UA-Compatible", content="IE=edge")
meta(name="viewport", content="width=device-width, initial-scale=1.0")
link(rel="stylesheet" href="https://unpkg.com/mvp.css")
title Test
body
header
h1 Test
main
center Pug연습
footer © #{new Date().getFullYear()} manybean
include
test.pug
- include를 사용해 폴더명/파일명
doctype html
html(lang="ko")
head
meta(charset="UTF-8")
meta(http-equiv="X-UA-Compatible", content="IE=edge")
meta(name="viewport", content="width=device-width, initial-scale=1.0")
link(rel="stylesheet" href="https://unpkg.com/mvp.css")
title Test
body
header
h1 Test
main
center Pug연습
include partials/footer.pugfooter.pug
footer © #{new Date().getFullYear()} manybean
extends
test.pug
doctype html
html(lang="ko")
head
meta(charset="UTF-8")
meta(http-equiv="X-UA-Compatible", content="IE=edge")
meta(name="viewport", content="width=device-width, initial-scale=1.0")
link(rel="stylesheet" href="https://unpkg.com/mvp.css")
title Test
body
header
h1 Test
main
center Pug연습
include partials/footer.pug
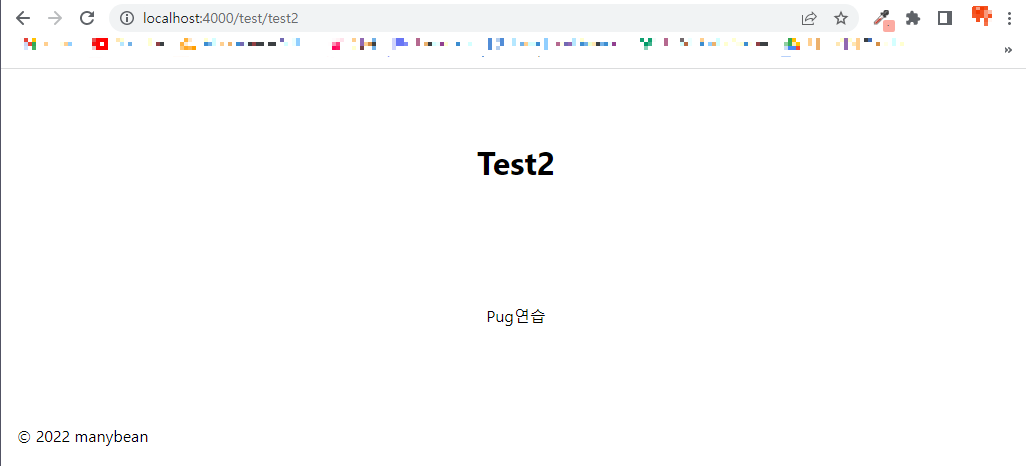
test2.pug
extends test.pug
block
test.pug
doctype html
html(lang="ko")
head
meta(charset="UTF-8")
meta(http-equiv="X-UA-Compatible", content="IE=edge")
meta(name="viewport", content="width=device-width, initial-scale=1.0")
link(rel="stylesheet" href="https://unpkg.com/mvp.css")
title Test
body
header
block content
main
center Pug연습
include partials/footer.pugtest2.pug
extends test.pug
block content
h1 Test2
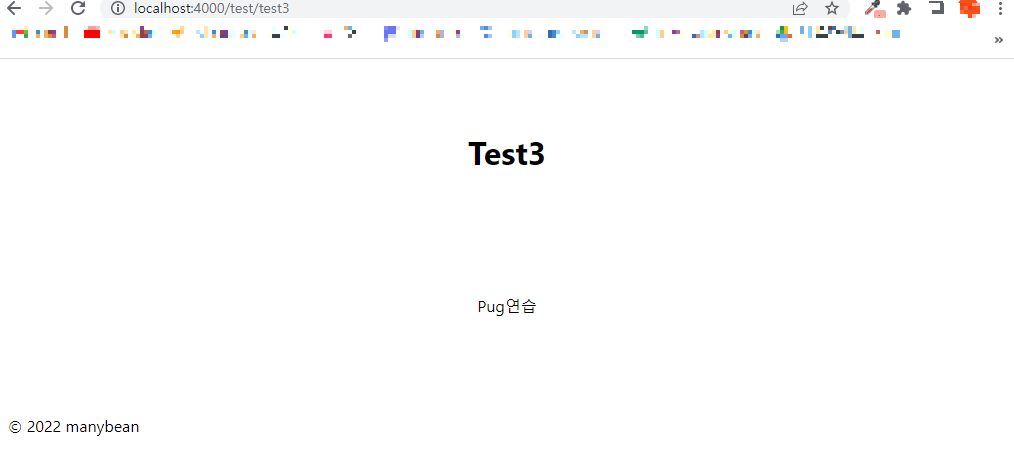
test3.pug
extends test.pug
block content
h1 Test3
자바스크립트 변수 사용
test.pug
doctype html
html(lang="ko")
head
meta(charset="UTF-8")
meta(http-equiv="X-UA-Compatible", content="IE=edge")
meta(name="viewport", content="width=device-width, initial-scale=1.0")
link(rel="stylesheet" href="https://unpkg.com/mvp.css")
title #{Title}
body
header
block content
main
center Pug연습
include partials/footer.pugcontroller
export const test2 = (req, res) => res.render("test2", {Title: "test2"})
export const test3 = (req, res) => res.render("test3", {Title: "test3"})test2

test3

728x90