-
[JS] 자바스크립트 계산기WEB/JavaScript 2022. 9. 13. 14:13

index.html
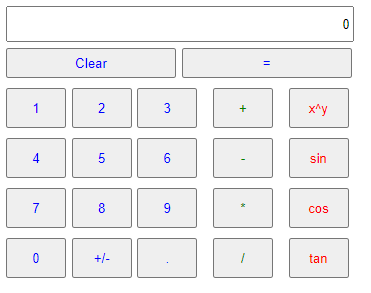
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .left{ margin-left: 10px; } .btn{ width: 60px; height: 40px; margin-top: 10px; } </style> </head> <body> <div> <input class="output" type="text" value="0" style="height: 30px; width: 340px; text-align: right; margin-bottom: 6px;"> <div> <button style="width: 170px; height: 30px; color: blue;" onclick="remove()">Clear</button> <button style="width: 170px; height: 30px; color: blue;" onclick="result()">=</button> <div> <div> <div> <button id="num" class="btn" style="color: blue;" onclick="cal(this)">1</button> <button id="num" class="btn" style="color: blue;" onclick="cal(this)">2</button> <button id="num" class="btn" style="color: blue;" onclick="cal(this)">3</button> <button id="+" class="btn left" style="color: green;" onclick="cal(this)">+</button> <button id="^" class="btn left" style="color: red;" onclick="cal(this)">x^y</button> </div> <div> <button id="num" class="btn" style="color: blue;" onclick="cal(this)">4</button> <button id="num" class="btn" style="color: blue;" onclick="cal(this)">5</button> <button id="num" class="btn" style="color: blue;" onclick="cal(this)">6</button> <button id="-" class="btn left" style="color: green;" onclick="cal(this)">-</button> <button id="sin" class="btn left" style="color: red;" onclick="cal(this)">sin</button> </div> <div> <button id="num" class="btn" style="color: blue;" onclick="cal(this)">7</button> <button id="num" class="btn" style="color: blue;" onclick="cal(this)">8</button> <button id="num" class="btn" style="color: blue;" onclick="cal(this)">9</button> <button id="*" class="btn left" style="color: green;" onclick="cal(this)">*</button> <button id="cos" class="btn left" style="color: red;" onclick="cal(this)">cos</button> </div> <div> <button id="num" class="btn" style="color: blue;" onclick="cal(this)">0</button> <button id="+/-" class="btn btn2" style="color: blue;" onclick="cal(this)">+/-</button> <button id="." class="btn" style="color: blue;" onclick="cal(this)">.</button> <button id="/" class="btn left" style="color: green;" onclick="cal(this)">/</button> <button id="tan" class="btn left" style="color: red;" onclick="cal(this)">tan</button> </div> </div> </div> </div> </div> </div> <script src="index.js"></script> </body> </html>index.js
var count = -1; var x, y, op; var resultTag = document.querySelector(".output"); var btn2 = document.querySelector(".btn2"); function cal(self){ if(self.id != null){ if(self != btn2){ btn2.id = "+/-"; } if(self.id == "num"){ // 숫자 if(count == -1){ // 처음 숫자가 눌릴 때, 앞자리가 0인 것을 막기 위해 if(self.innerHTML == 0){ resultTag.value = 0; } else{ resultTag.value = self.innerHTML; count = 1; } }else if(count == 1){ // 1개 이상의 숫자가 눌렸을 때 resultTag.value = resultTag.value + self.innerHTML; } if(x != null && x != -1){ y = resultTag.value; } }else if(self.id == "+/-"){ resultTag.value = "-" + resultTag.value; self.id = "-/+"; }else if(self.id == "-/+"){ var arr = resultTag.value.split("-"); resultTag.value = arr[1]; self.id = "+/-"; }else if(self.id == "."){ var result = resultTag.value; var arr = result.split("."); if(arr.length <= 1){ resultTag.value = resultTag.value + "."; } }else{ // 연산자 count = -1; var result = resultTag.value.split("."); // ex) 50. 인데 연산자가 눌린 경우 소숫점 지우기 if(result[1] == ""){ resultTag.value = result[0]; } op = self.id; x = resultTag.value; } } } function remove(){ if(btn2.id == "-/+"){ btn2.id = "+/-"; } resultTag.value = 0; count = -1; x = ""; y = ""; } function result(){ if(btn2.id == "-/+"){ btn2.id = "+/-"; y = resultTag.value; } if(op == "+"){ console.log(x, y); resultTag.value = Number(x) + Number(y); }else if(op == "-"){ resultTag.value = Number(x) - Number(y); }else if(op == "*"){ resultTag.value = Number(x) * Number(y); }else if(op == "/"){ resultTag.value = Number(x) / Number(y); }else if(op == "^"){ resultTag.value = Math.pow(x, y); }else if(op == "sin"){ resultTag.value = Math.sin(Number(x) * Math.PI / 180); }else if(op == "cos"){ resultTag.value = Math.cos(Number(x) * Math.PI / 180); }else if(op == "tan"){ resultTag.value = Math.tan(Number(x) * Math.PI / 180); } count = -1; }728x90'WEB > JavaScript' 카테고리의 다른 글
[JS] 자바스크립트 유효성 검사 (0) 2022.09.14 [JS] 자바스크립트 현재 시간 가져오기 (0) 2022.09.13 [WEB] 자바스크립트 게시판 CRUD (0) 2022.09.11